抖店电子面单自定义区域操作指引
一、使用ISV定义的打印项
注意:此步骤需要ISV定义好打印项商家才可以选择,商家不使用ISV打印项进行自定义操作详情见步骤二、自定义区域编辑操作。
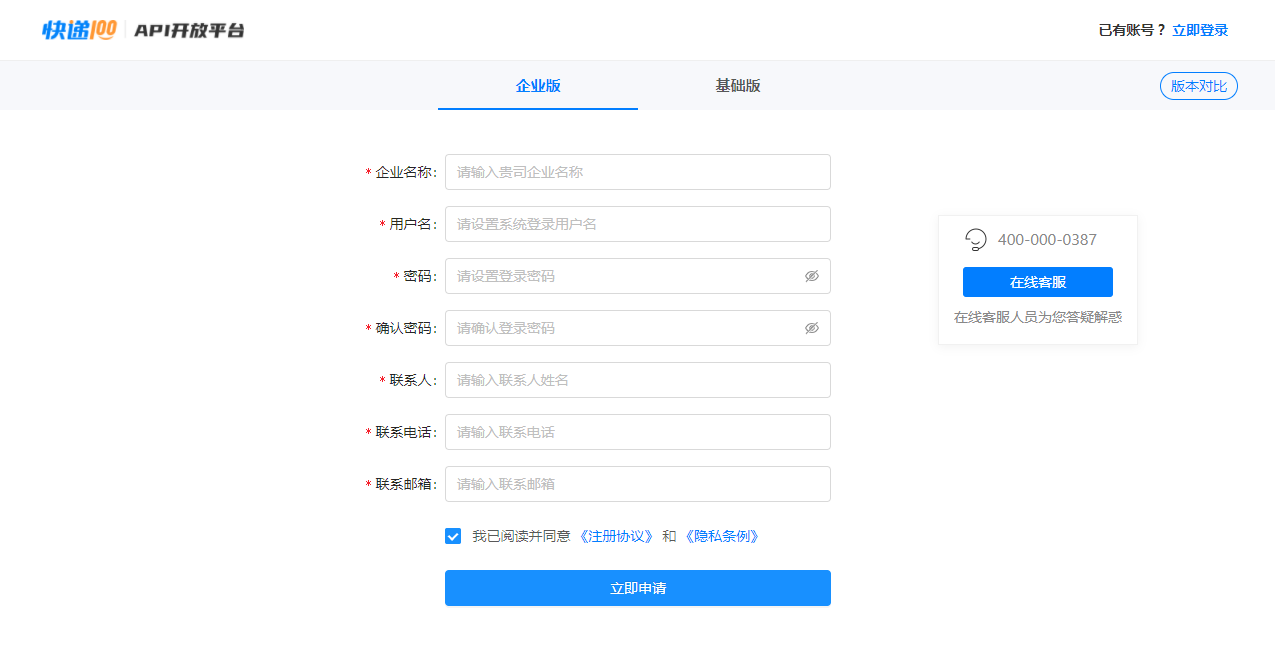
1.以商家身份登录,商家侧编辑平台访问地址:https://cloudprint.douyinec.com/。
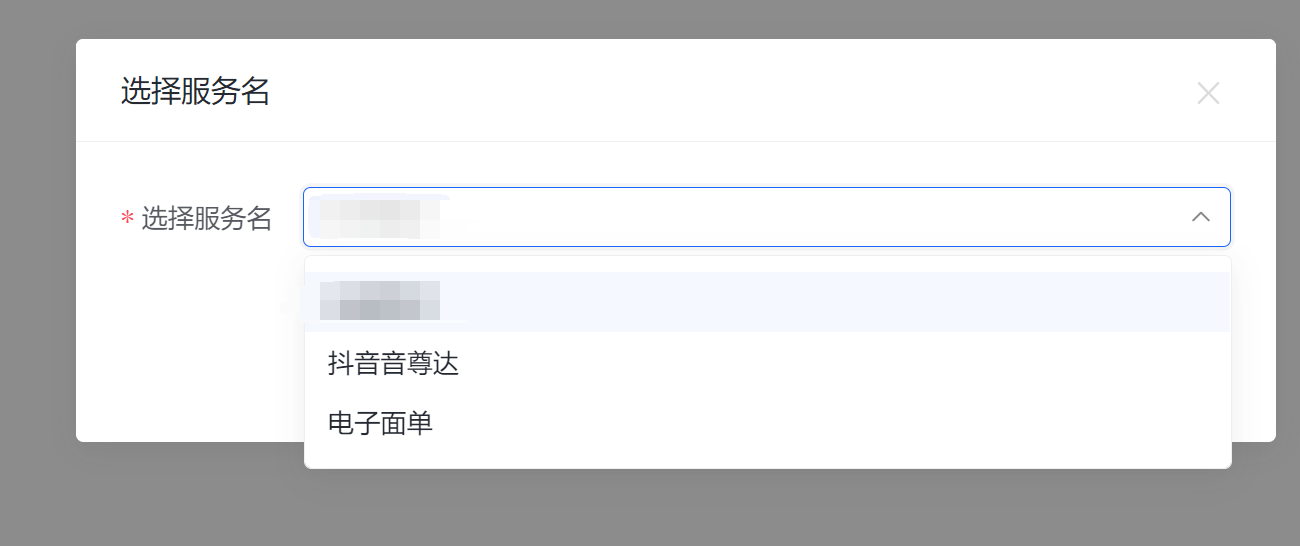
2.选择本次操作的服务名(注意:商家选择操作的服务名应与服务商选择操作的服务名一致,才能选择到ISV新建的打印项)。 
3.新建模板
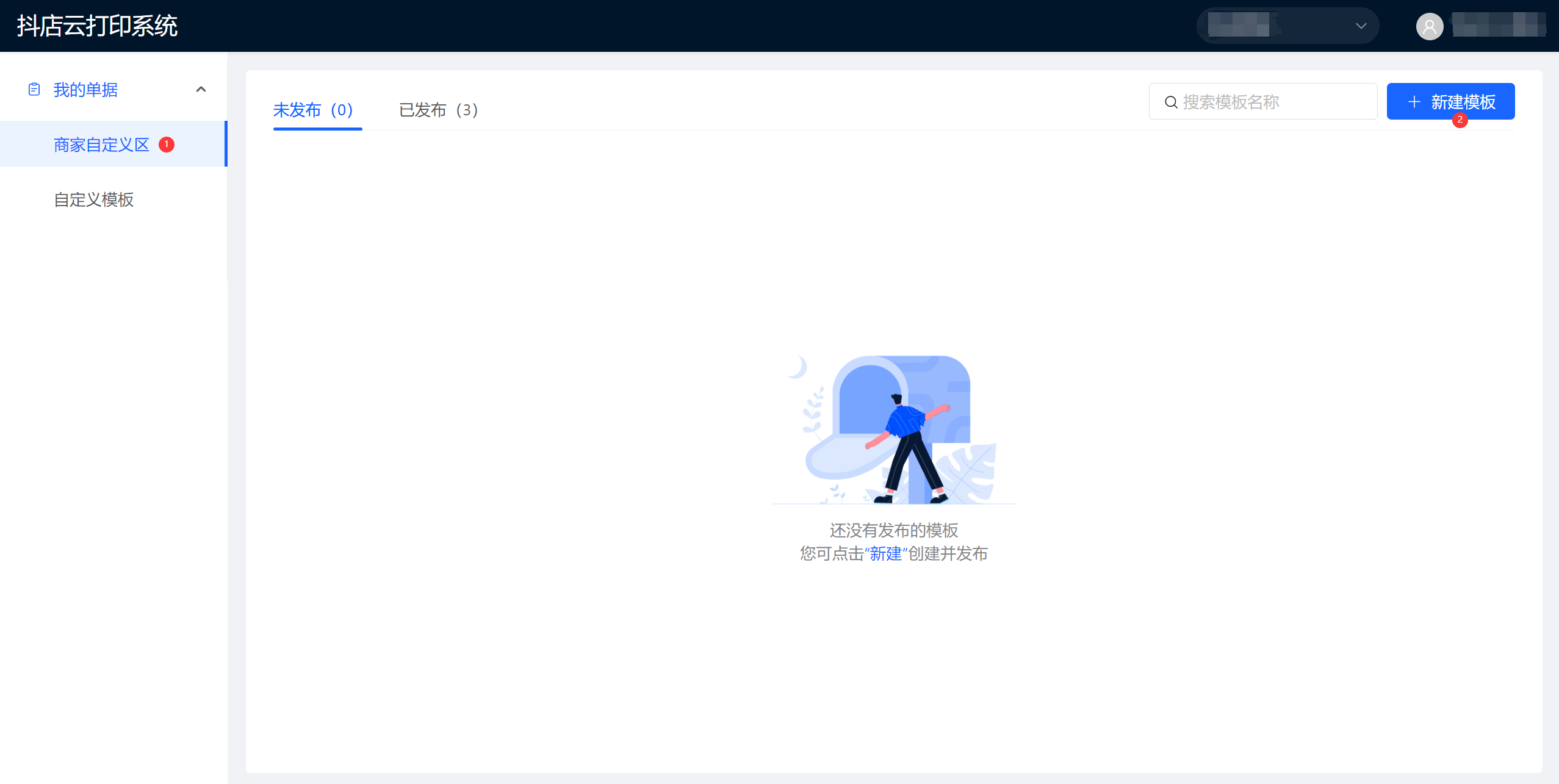
3.1选择【商家自定义区】-【新建模板】 
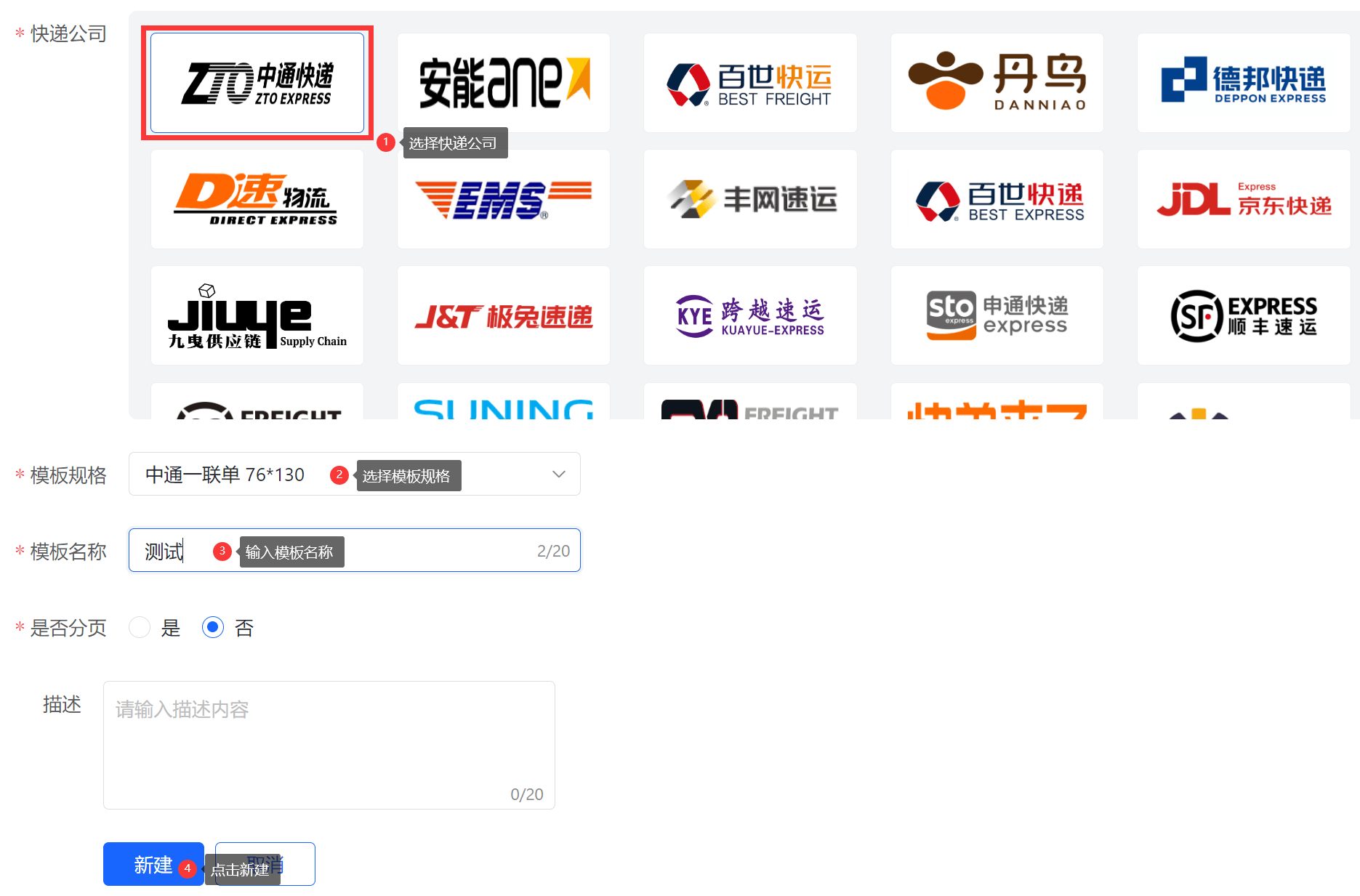
3.2选择快递公司、对应的模板尺寸,输入模板名称,点击【新建】 
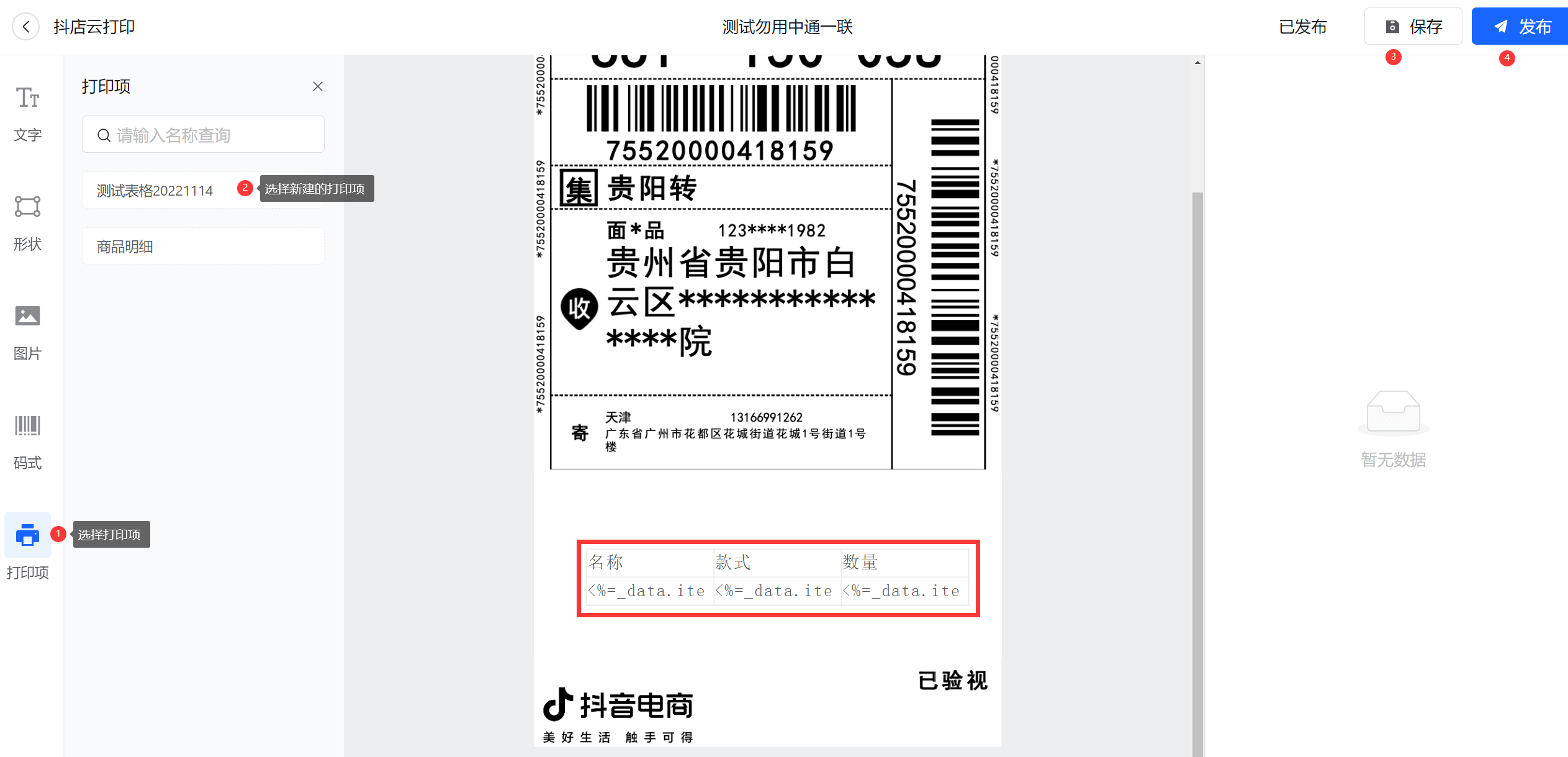
4.进入编辑器编辑,在【打印项】中选择需要新增的打印项,保存并发布。 
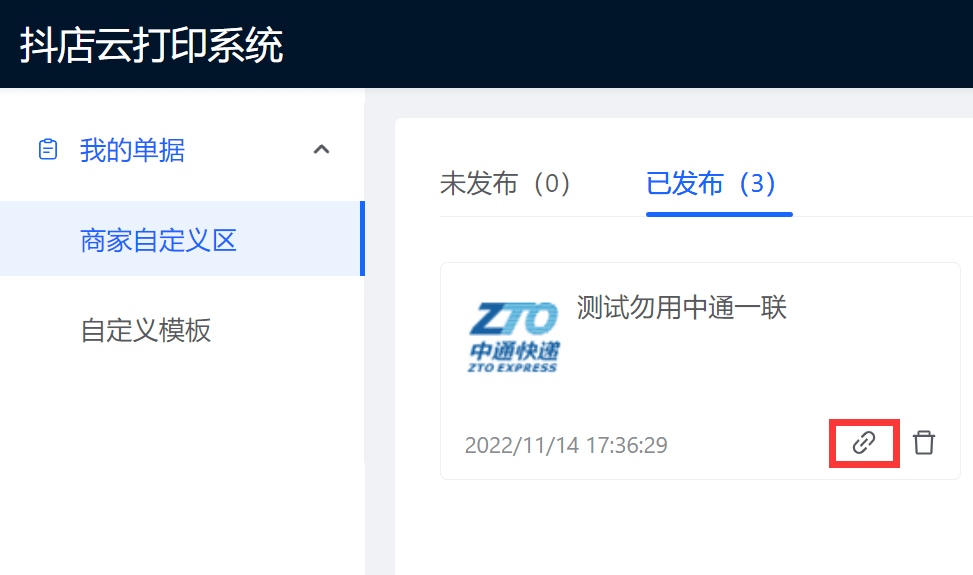
5.复制模板链接 
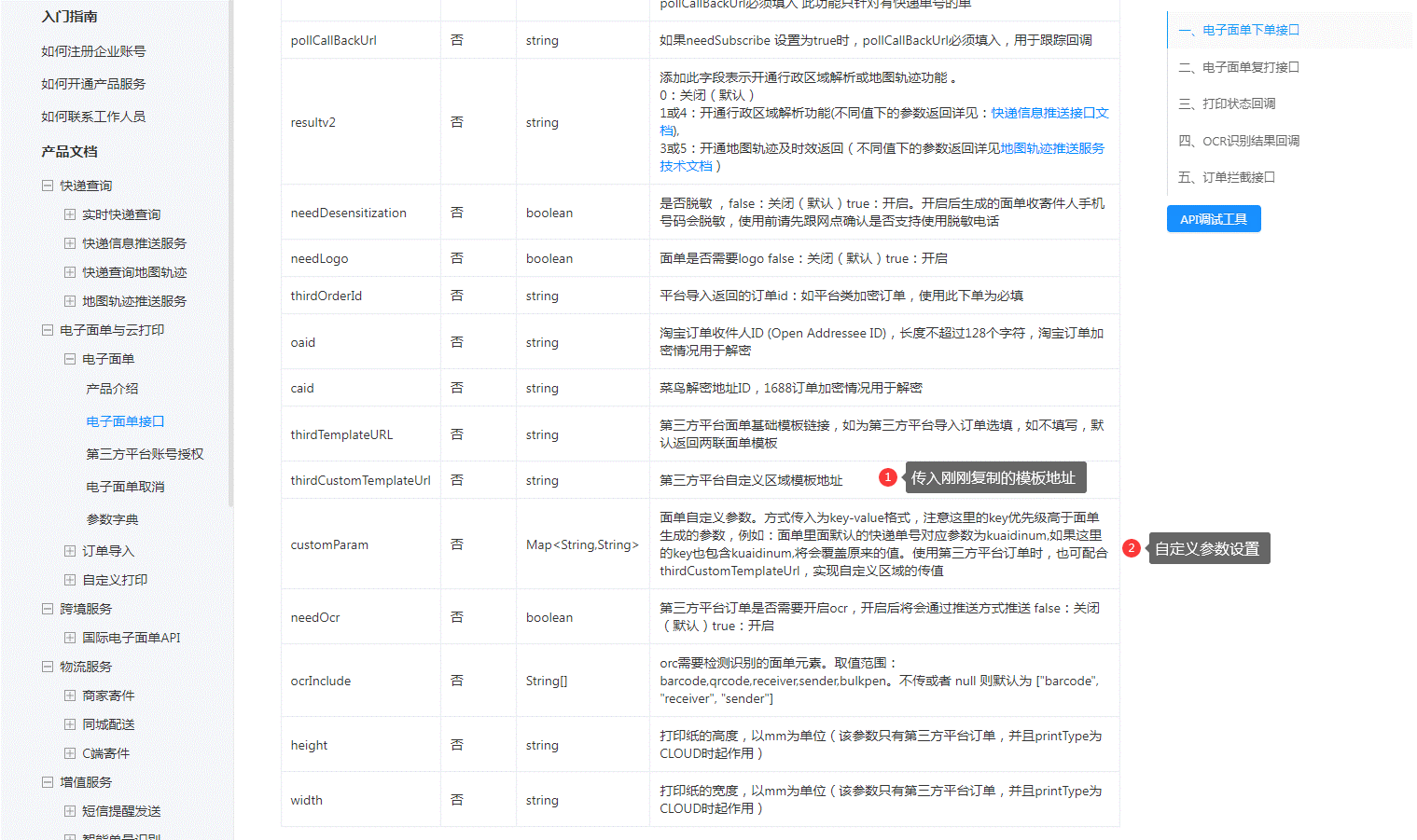
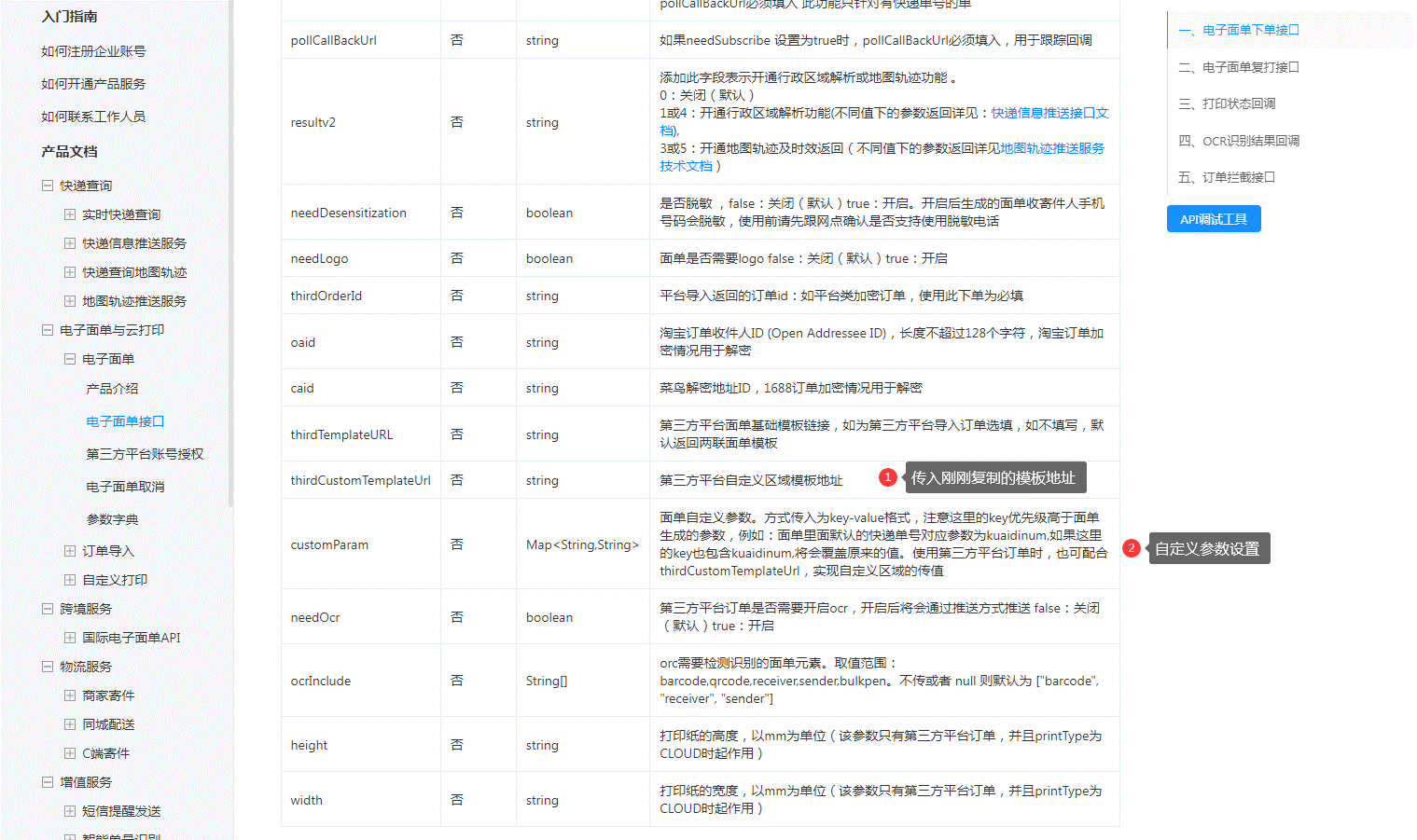
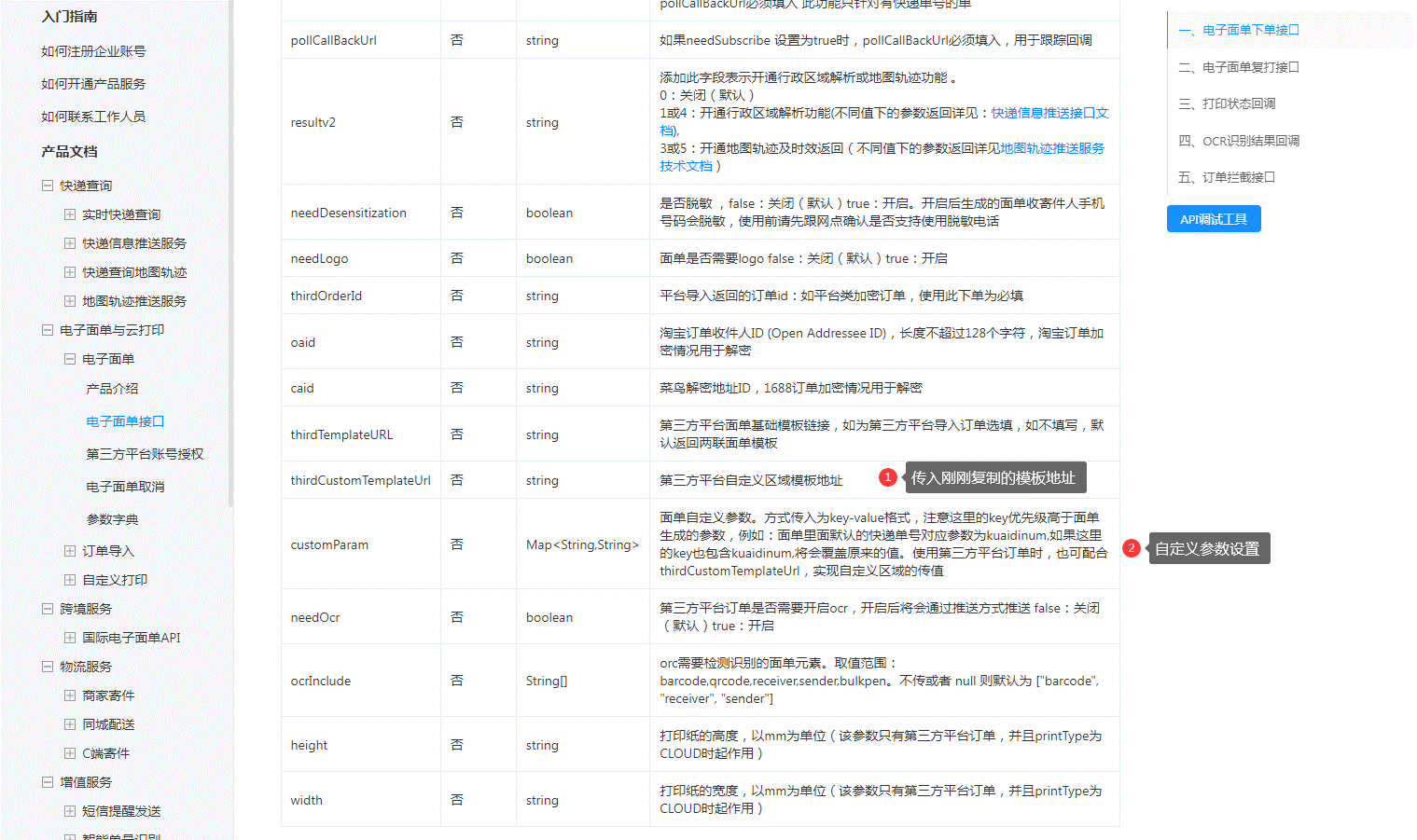
6.接口传参 
ISV配置打印项模板时,对象变量名为"items",列的参数分别为name、type、num,入参参考下面的示例(注:示例只提供了ISV自定义相关的参数,具体参数传入由ISV定义打印项时决定)
{
"customParam": {
"items": [{
"name": "苹果1",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果2",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果3",
"type": "黑色,128G",
"num": 1
}, {
"name": "苹果4",
"type": "黄色,64G",
"num": 1
}, {
"name": "苹果5",
"type": "蓝色,256G",
"num": 1
}]
},
"thirdCustomTemplateUrl": "https://cloudprint.douyinec.com/api/logistics/davinci/template/xml/D1ifmw6bksheso"
}
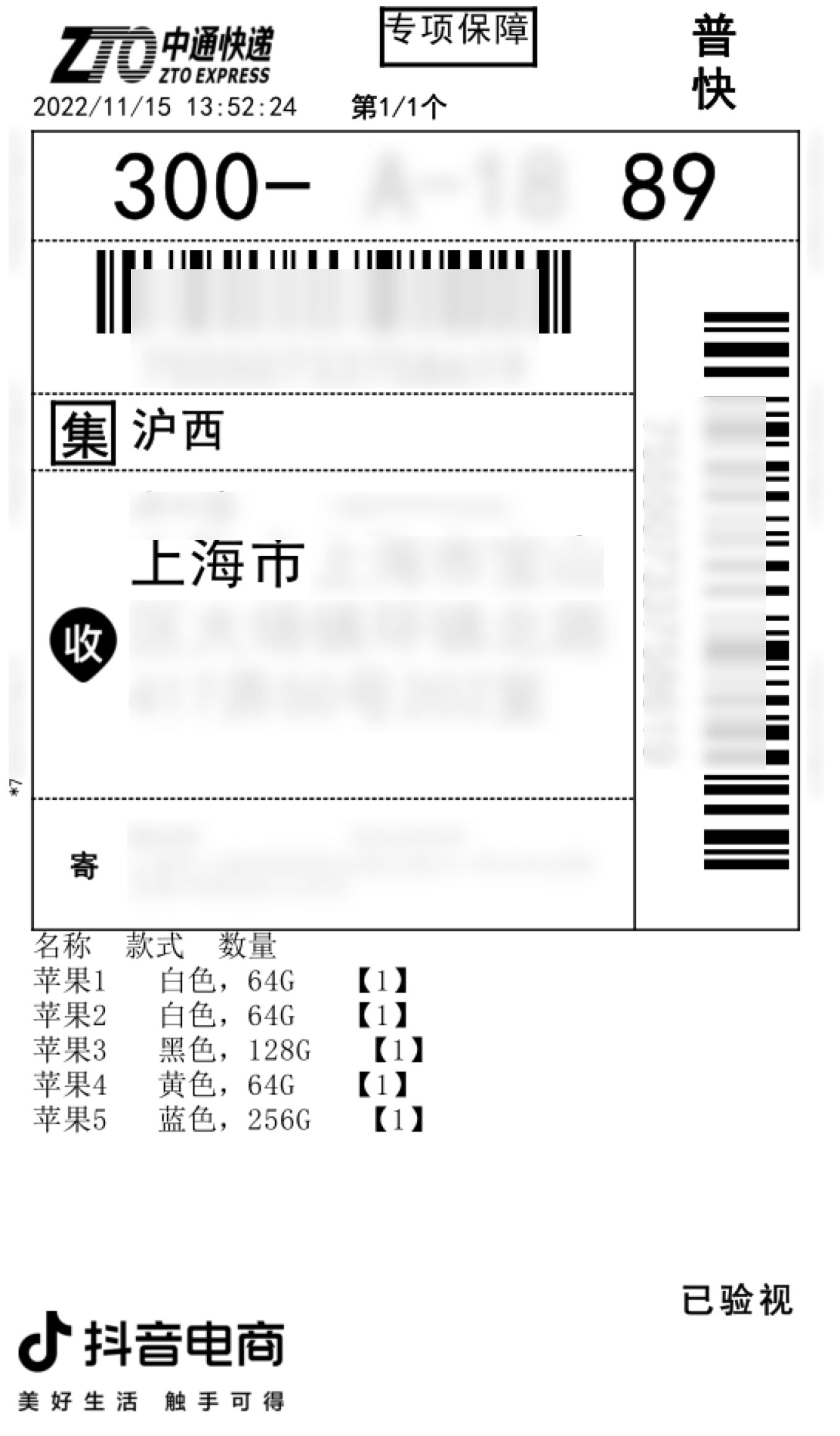
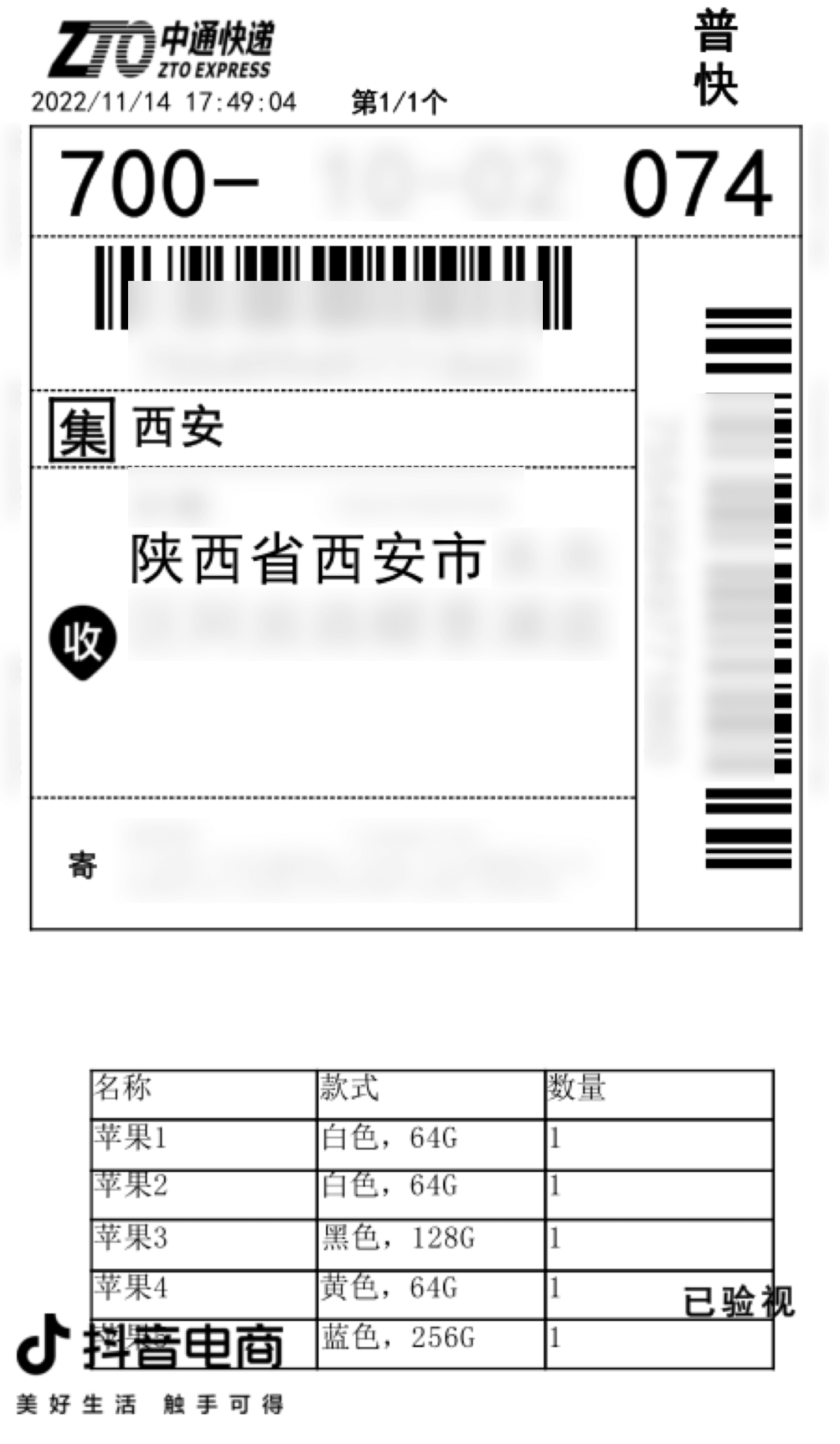
7.效果展示 
二、自定义区域编辑操作
1.以商家身份登录,商家侧编辑平台访问地址:https://cloudprint.douyinec.com/。
2.选择【商家自定义区】-【新建模板】后进入编辑器。
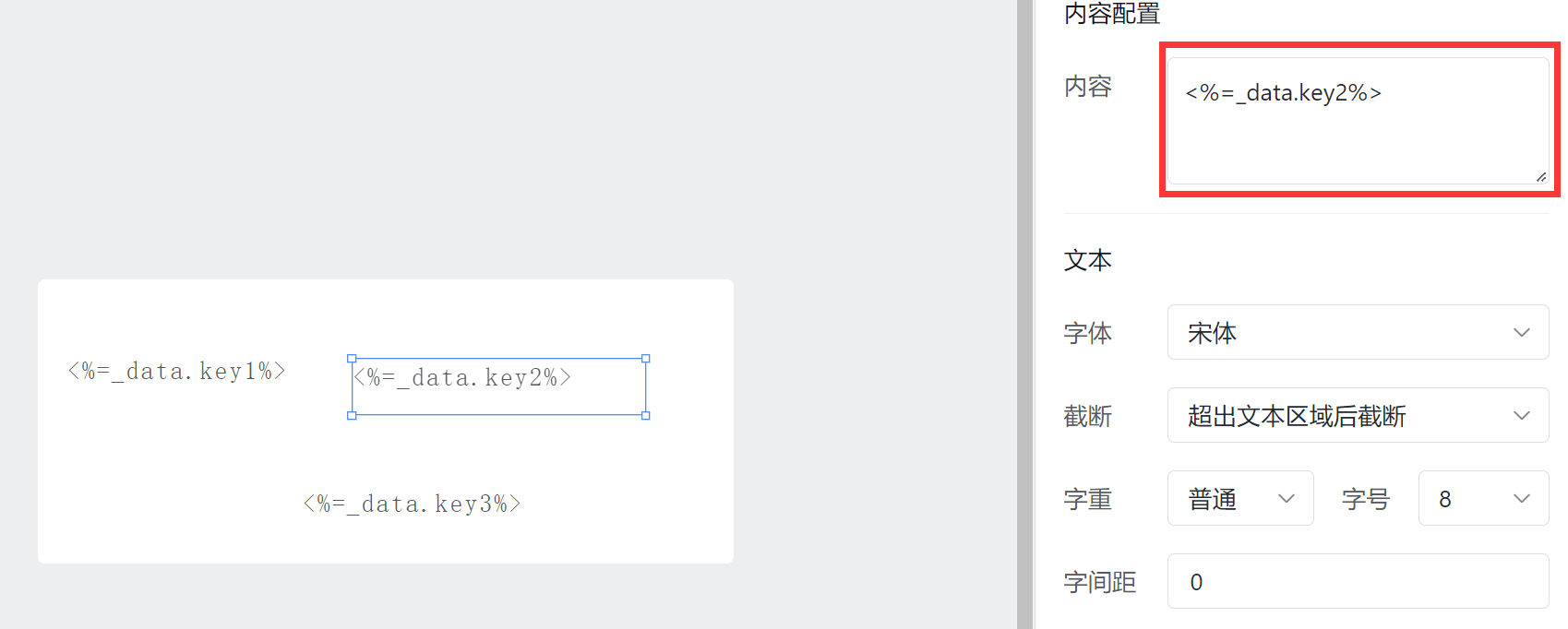
3.若面单上需要打印出文本(码式)对应的value1、value2、value3,则在打印项设置时,对应的文本(码式)元素的内容需要填写<%=_data.key1%>、<%=_data.key2%>、<%=_data.key3%>。 
4.保存并发布后,复制模板地址,并通过接口传参。 
{
"customParam": {
"key1": "苹果",
"key2": "香蕉",
"key3": "椰子"
},
"thirdCustomTemplateUrl": "https://cloudprint.douyinec.com/api/logistics/davinci/template/xml/D1ifpqw4gmvhn0"
}
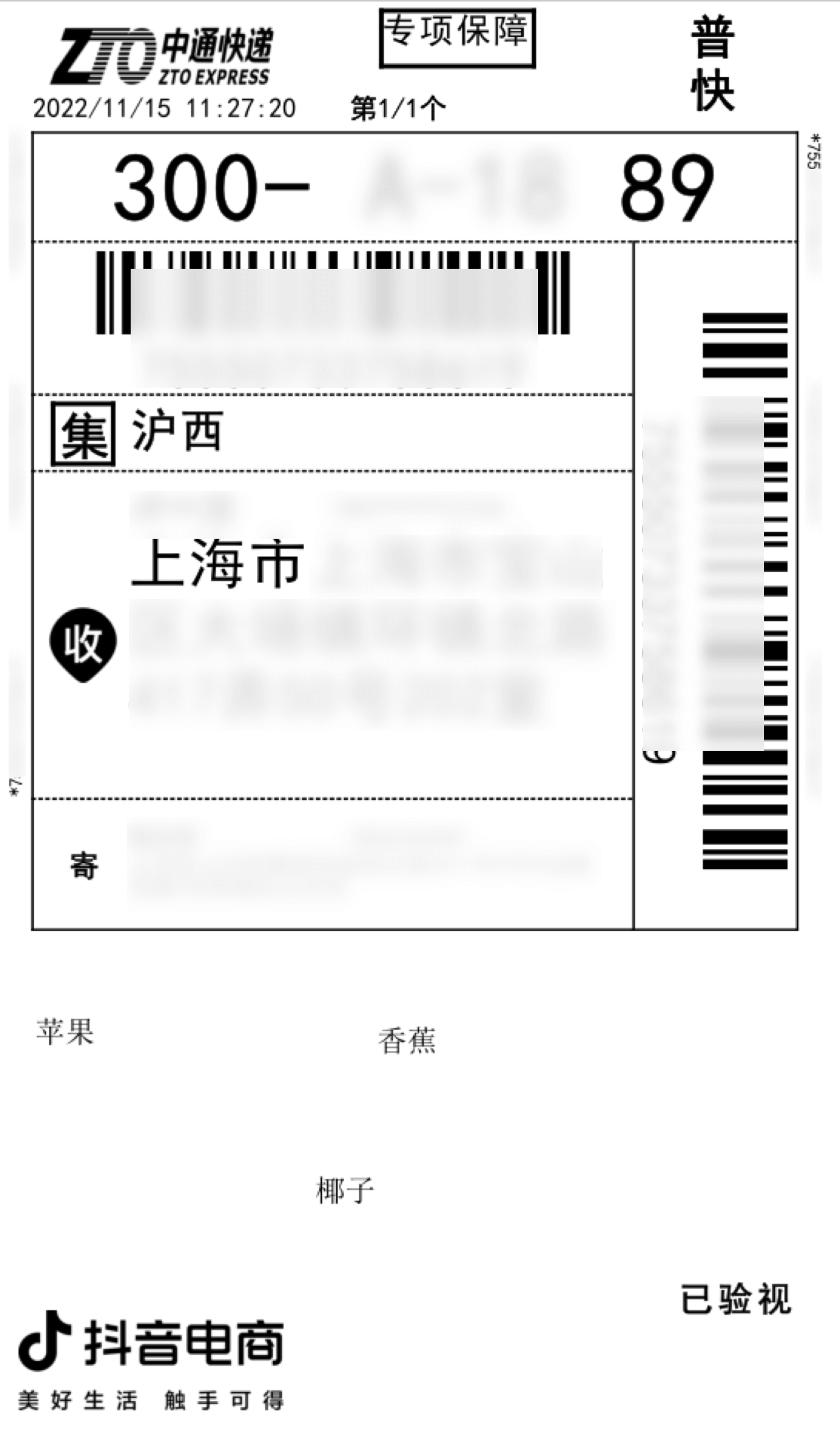
5.效果展示 
6.商家侧不使用ISV打印项实现表格效果
商家侧中自定义模板编辑没有表格选项,商家如果不使用ISV服务商定义的打印项仍可以使用循环遍历来实现表格效果。
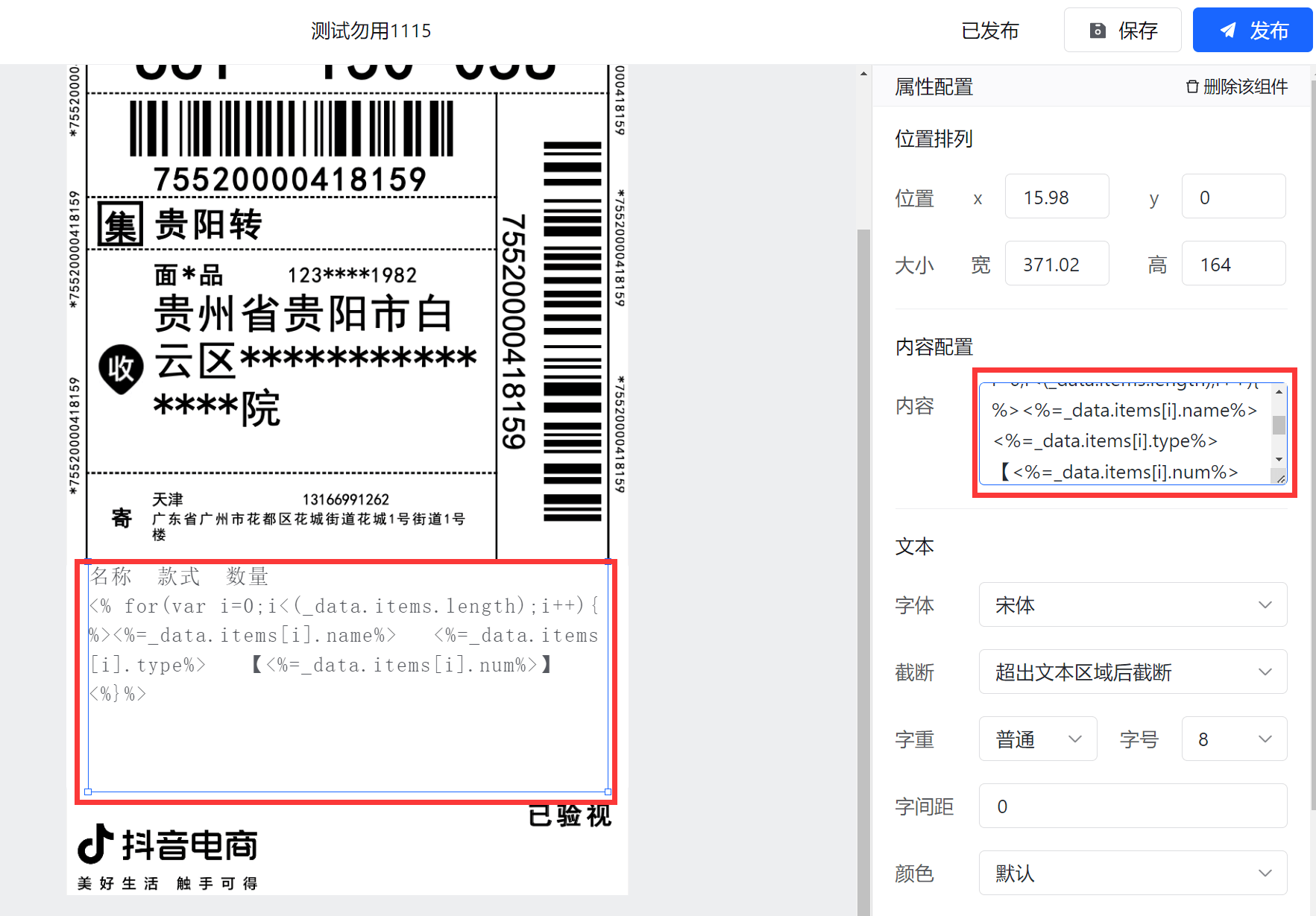
6.1在编辑器中添加文本并编辑内容 
输入的文本内容为:
名称 款式 数量
<% for(var i=0;i<(_data.items.length);i++){ %>
<%=_data.items[i].name%>
<%=_data.items[i].type%>【
<%=_data.items[i].num%>】
<%}%>
表示循环遍历显示数据对象items每一项中的name、type、num的值。
6.2保存并发布后,复制模板地址,并通过接口传参。 
上面配置模板时,对象变量名为"items",列的参数分别为name、type、num,入参参考下面示例(注:示例只提供了自定义相关的参数)
{
"customParam": {
"items": [{
"name": "苹果1",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果2",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果3",
"type": "黑色,128G",
"num": 1
}, {
"name": "苹果4",
"type": "黄色,64G",
"num": 1
}, {
"name": "苹果5",
"type": "蓝色,256G",
"num": 1
}]
},
"thirdCustomTemplateUrl": "https://cloudprint.douyinec.com/api/logistics/davinci/template/xml/D1ifpqw4gmvhn0"
}
6.3效果展示